ここでは、レッスン中に解決できなかった生徒さんからの質問にお答えしたり、生徒さんに伝えたい情報をまとめてあります。
質疑応答
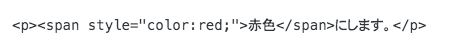
- ページ作成画面で、文字入力時、特定の箇所の文字色や、文字サイズを このように装飾をする方法 変更したい( Nさん 2/29)
- 現在の段階では特定箇所の文字装飾はできないようです。
ですが、こちらのプラグインで対応はできるようです。
少し大変ですが、CSSでも対応できます。
↓↓↓
例:赤色にします。

(CSSについてはレッスン13で説明します。予習したい方はこちら)
- 「サイトマップ 」の並び順を変えれないのか?( Iさん 2/29)
- 変えれます。こちらを確認してください。
レッスンに必要な情報
ここから入ってください。(パスワードはいつものあれです。)
レッスン以外のサポート
クローム
アドオン
【完全版】Google Chrome(クローム)ショートカットキーまとめ【Windows/Mac】
デペロッパーツール
ライトニング
WordPress(Lightning)投稿記事末尾の 「←前の記事 後の記事→」を非表示にする方法
プラグイン
【目次作成】WordPress目次プラグインTable of Contents Plusの使い方
個性的なギャラリーが作れるプラグイン「FooGallery」の魅力と使い方
5分で完了!WordPress のアバター画像を設定する方法
サイトマップ送信するときにはGoogle XML Sitemaps
グーテンベルク
【2020年版】WordPressブロックエディターの使い方を徹底解説
グーテンベルク が嫌になったら、クラッシックエディター で従来の画面でページを作りましょう。
カラー
画像作成
スマホの時のメイン画像のアンバランスを解消する
CSS
子テーマ
サイトをカスタマイズする=テーマをカスタマイズするということになります。
そのカスタマイズする際には、現在使っているテーマを直接カスタマイズするのではなく、子テーマをカスタマイズしていきましょう。
グーグルアカウント取得
アナリティクス
サーチコンソール
サイトのバックアップ
教科書推薦のプラグインUpdraftPlusのバックアップはどこに保存されるの?