1月25日( 土)のレッスン内容: サーバーの操作とWordPRESSのインストール (2コマ 120分)
レッスンの時間
1コマ 18:30~19:30
- htmlサイトの作成とアップロード
- サーバーの操作
2コマ 19:40~20:40
- wordpressのインストール
- wordpressの構造の説明
- データーベースの確認
3ページ程度のHTMLサイトをつくる
簡易的なHTMLサイトを作成し、サーバーにアップロードすることで、WEBの基本的な仕組みを理解します。
テキストエディターのbracketを用意しよう!

bracketはここからダウンロードしてインストールしてください。
bracketにHTMLを打ち込んで2ページのHTMLサイトをつくろう!
完成図

サーバーの操作

FTPソフトのサイバーダッグをダウンロードしてインストールします。

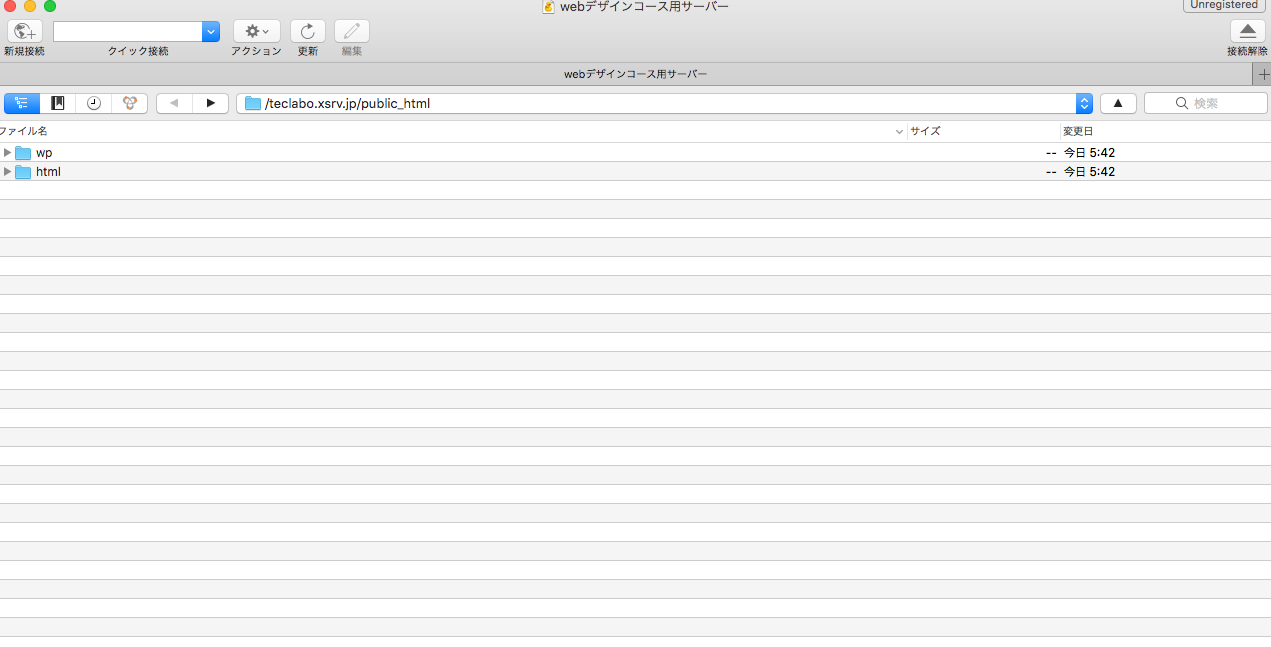
このようになっています。
HTMLサイトをサーバーにアップする
先ほど作成したHTMLサイトをサーバーのHTMLフォルダーにアップします。
ブラウザーにhttp://teclabo.xsrv.jp/html/作成したフォルダー名
と入力して、アクセスしてみましょう。
HTMLで作ったサイト例
今回作成したサイトは簡易的なものでしたが、HTMLとCSSを駆使すると以下のようなサイトが作れます。
http://teclabo.xsrv.jp/html/tehon
いよいよWORDPRESSのインストールをします!
HTMLサイトの次はいよいよWORDPRESSのインストールをします。
インストールは2つの方法があります。
- 自動インストール
- 手動インストール
自動インストールはでも簡単にWordPressをサーバーにインストールできます。
ですが、WordPressの構成が理解できず、不具合があったときにとても困ります。
その点、手動インストールは、多少手間がかかりますが、WordPressサイトの構成がよくわかり、不具合に対応する力が身につきます。
ですので、今回は少し大変だと思いますが、手動インストールでWordPressをサーバー内にインストールしてみたいと思います。
手動インストールのやり方
- まずサーバー内のWPフォルダー内に皆さんの名前のフォルダーを作成します。
- DLフォルダー内の「wordpress」を1で作成したフォルダーにアップロードします。

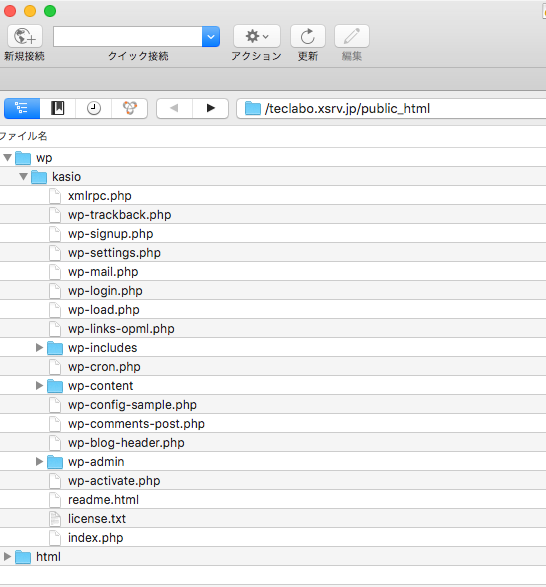
WORDPRESSが「kasioフォルダー」にインストールできました。
これで、サイトが映るのかと言いますと、まだ映りません。
この後、エックスサーバーにログインしてそちらでデーターベースというものを作成します。
データーベースは、料理で例えると料理そのものです。
実はインストールしたワードプレスは器に過ぎないんです。
その辺は後ほど解説します。
データーベースのつくりかた

- エックスサーバーにログインし、データーベースを作成します。
- データーベース名は皆さんの名前を入力してください。
- これでデーターベースが作成されました。
URLを入力してワードプレスのインストール完成
データーベースができたら以下のURLにアクセスし、ワードプレスのインストールを完成させます。
例:http://teclabo.xsrv.jp/wp/kasio
インストールができたら、ブラウザーにURLを入力してアクセスできるか確認しましょう。
例:http://teclabo.xsrv.jp/wp/kasio
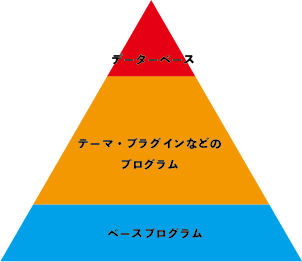
WORDPRESSの構成

ページの内容やWORDORESSの設定が保存されます。 ユーザーが追加する領域です。 ベースプログラムは基本的に変化しません。
まとめ
お役立ち情報
こちらでHTMLの勉強ができます
参考サイト:HTMLサイトとワードプレスサイトの違い
WordPress(CMS)とHTMLのホームページどっちがいい?メリット・デメリットや作り方の違いを比較。