2月1日( 土)のレッスン内容: WordPRESSの設定 (2コマ 120分)
1コマ 18:30~19:30
- 前回の復習
- WORDPRESSの初期設定
2コマ 19:40~20:40
- テーマLightningをインストールして、全5ページのサイトのうちのトップページを作成します。
※この内容は6コマ目までを予定しています。
前回の復習
まずは、前回の復習をします。
HTMLの仕組み
WORDPRESSのインストール
WORDPRESSのファイル構造
WORDPESSの初期設定
WordPRESSはブログとHPどちらとしても運営できますが、この講座ではHPとしての設定をしていきます。
以下の内容を講師がPC操作しながら説明します。
生徒さんはそれについてきてください。
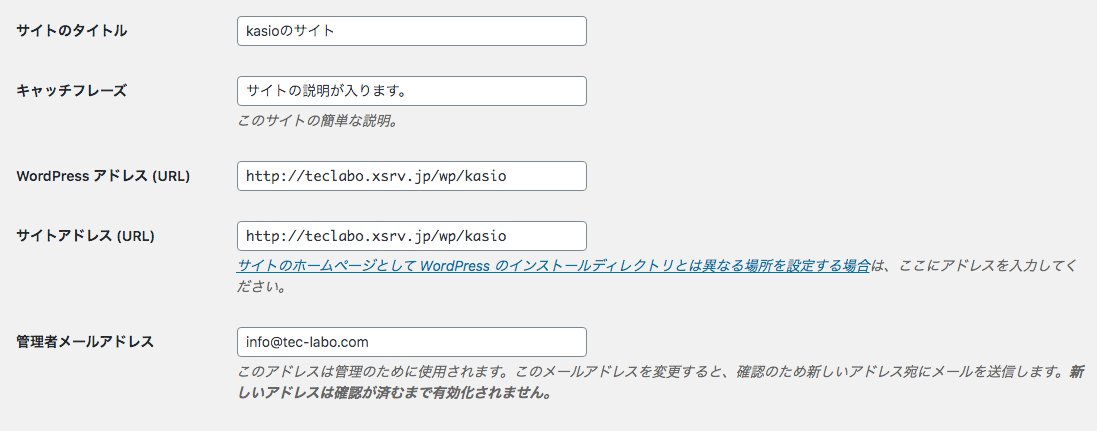
一般設定
サイトタイトルやメールアドレスなどの基本的な設定

表示設定
トップページに表示するコンテンツの設定
やること
フロントページ(トップページ)の設定をする
ブログページの設定をする
1ページに表示する最大投稿数をきめる
検索エンジンがサイトをインデックスしないにチエックを入れます。※(サイト完成後にこのチエックを外します。)
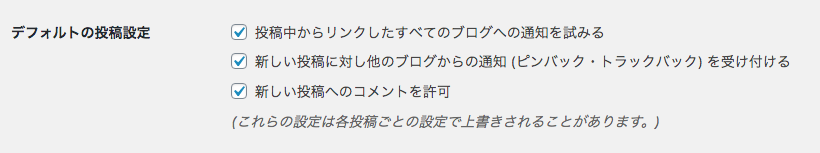
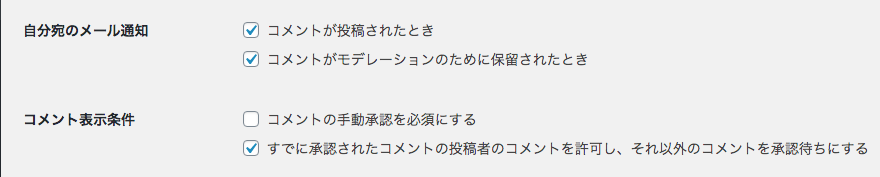
ディスカッション設定



パーマリンク
記事や固定ページのURLの表示方法に関する設定
カスタム構造に「 /%postname%」と入力する
WORDPRESSの設定はひとまず以上です。
次はページを作成していきます。
参考サイト
WordPressのインストール後に行える6つの初期設定の解説と、その中でもSEO面や集客面で重要な最初にやっておきたい設定項目とその方法を分かりやすく解説しています。
ページ作成の説明
いよいよページ作成していきます。
3,4,5,6コマを使って全5ページのサイトを作成します。
サイト構成
- top
- プロフィール
- メニュー
- よくある質問
- お問い合わせ
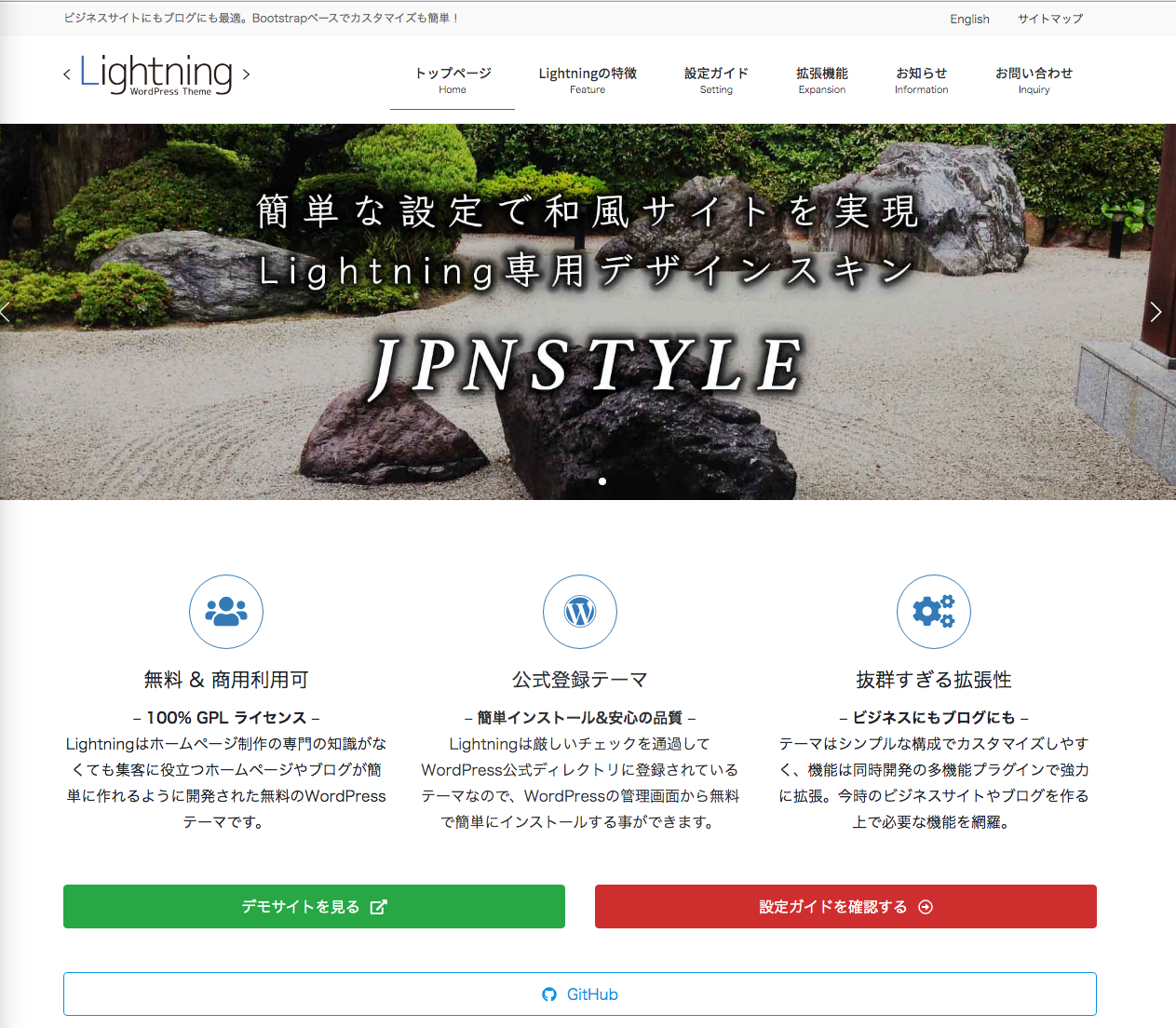
こんなページをつくります。
Just another サイト 株式会社サンプル site
使用するテーマは株式会社ベクトルの「Lightning」

レッスンに使用するテーマは慎重に検討した結果、株式会社ベクトルさんの「Lightning」に統一することにしました。
Lightningを選んだ理由
- 無料で使える
- HTMLを触らず綺麗なページが作れる
- 有名なテーマなので、情報がすぐに見つかる
Lightningは、ホームページ制作の専門の知識がなくても集客に役立つホームページやブログが簡単に作れるように開発された無料のWordPressテーマです。
エディターはグーテンベルグのブロックエディター

HTMLを打ち込みながら作成するのは有意義なことなのですが、とても時間がかかります。
ですので、このレッスンでは、グーテンベルグのエディターを使ってテンポよくページを作成していきます。
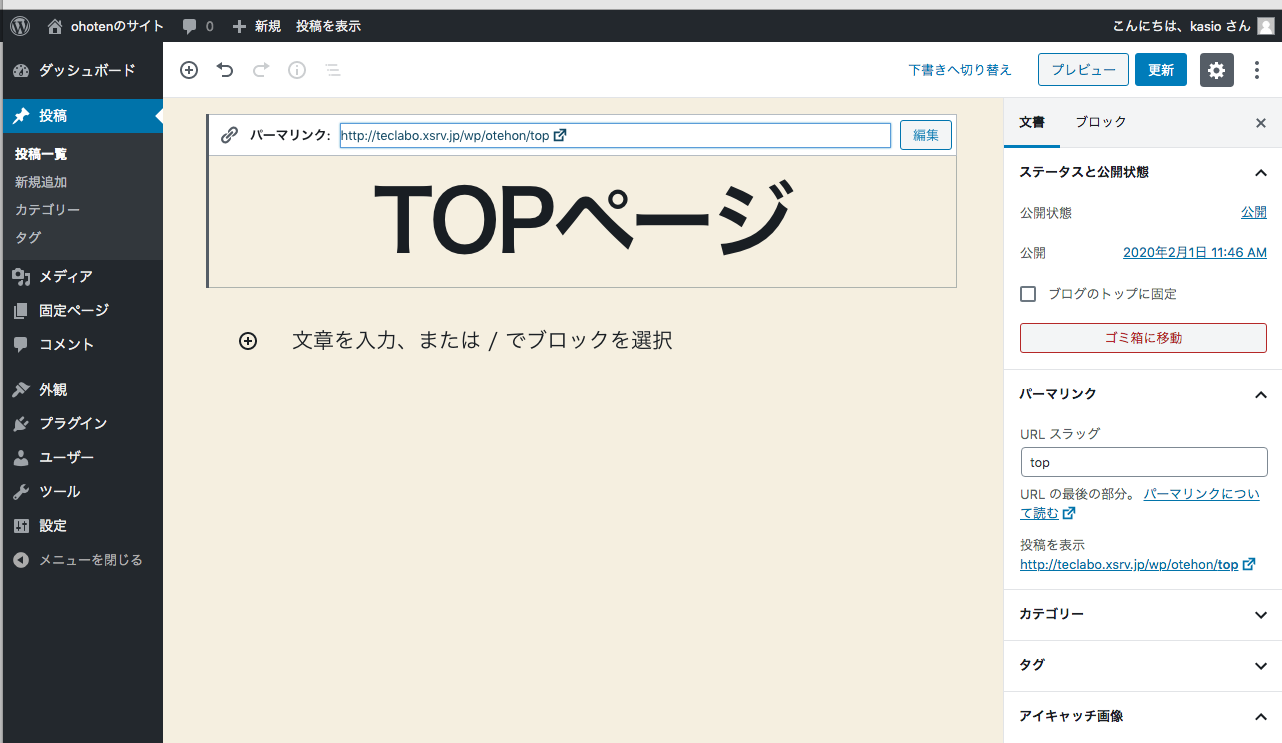
ページ作成の操作手順
ページ作成の操作手順
ページ作成の手順は以下の通りです。
- テーマ「Lightning」のインストール
- Lightningの拡張機能のインストール
- 各ページ作成
- top
- 教室について
- サービス案内
- よくある質問
- スタッフブログ
- お問い合わせ
- 外観→メニューで3で作成した各ページをリンクさせる
- 各ページの作り込み