wordpressコース
css
cssとは
Cascading Style Sheets(カスケーディング・スタイル・シート)の略称。
ちなみにカスケードは滝という意味。
1996年にできました。なんのためにかというと、webページは、それまでHTMLファイルの中で色の指定などの装飾がされていました。
が、それでは、
- コードが複雑になる
- 同じコードを何度も記述するのが面倒!
ということで、CSSができました。
CSSの考案者さんは、
構造(骨組み)と装飾(色とか、文字サイズとかいろいろです。)を分離することで、WEBページの作成速度が速く、メンテナンスも簡単になるだろう。
よしよし、我ながらグッジョブだ。
と思ったのでしょうが、webの世界でCSSは一般化しませんでした。
なぜか。
それは、ブラウザー毎にCSSの解釈が違って、デザイナーさんからするととても使いにくかったからです。
しかし各ブラウザーの製作者も頑張ってくれて、CSSに対する解釈が均一化し、CSSは使いやすく、webデザイナーにとって大きな武器となりました。
そして、2005年くらいから「CSSなくしてWEBサイトにあらず」といわれるほど、webの世界に浸透しました。
「骨組みはHTMLで。カラーなどの装飾はCSSでの仕組み」は今でも変わってませんし、これからも変わらないと思います。
実践 cssを外す
このフォルダーをダウンロードして、bracketで立ちあげてください。
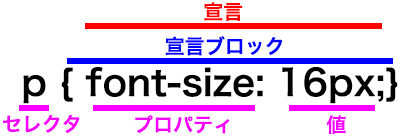
文法

セレクター
セレクターの種類は大きく3種類。
- タグ(例:p)
- ID (一回しか使えない)
- class(何度でも使えて、このclassがよく使われる)
- 他
プロパティー
プロパティーにはインライン要素とブロック要素があります。
値
値の書き方は基本、数値と単位で記します。
3つの記述場所
cssは3つの場所に書くことができます。
HTMLサイトの場合と、ワードプレスの場合を説明します。
HTMLの場合
- タグに書く
- 各ページに書く
- 外部に書く
WPの場合
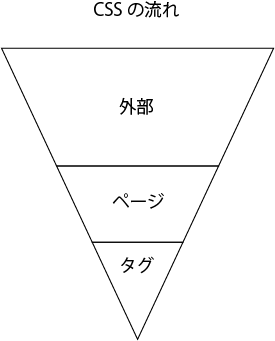
記述場所による優先順位
タグ>ページ>外部
まとめ

なんとなく滝っぽいと思いませんか?